
Headless CMS for Gatsby
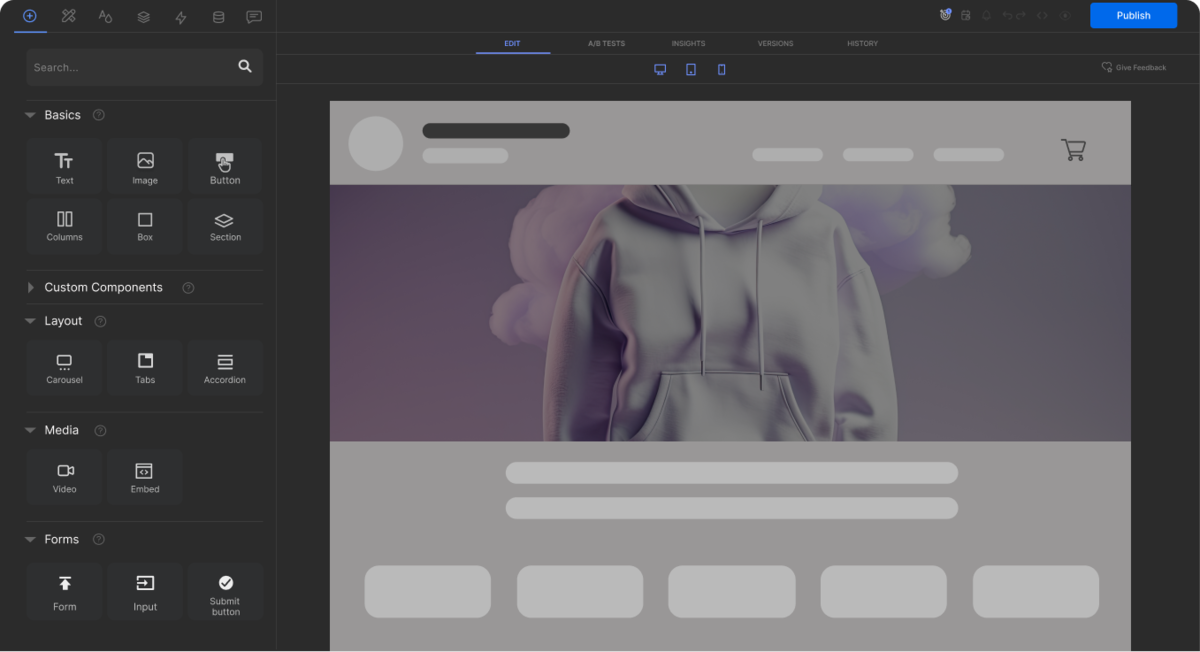
Builder's headless CMS integrates with Gatsby's GraphQL data layer and React components. The visual editor enables rapid assembly of optimized static and dynamic pages.





















Builder's headless CMS integrates with Gatsby's GraphQL data layer and React components. The visual editor enables rapid assembly of optimized static and dynamic pages.




















WHY
Builder integrates with Gatsby, combining Gatsby's performance and plugin ecosystem with Builder's visual editing AI capabilities. This setup enables efficient development of fast, flexible websites using Jamstack architecture.





Get more done with less effort

Enable everyone to get experiences to market. Let anyone drag and drop to compose experiences with your React components.

Scale content efficiently. Create flexible data models for content that needs to scale across experiences or channels.

Store and manage optimized assets. Upload, optimize, organize, and search for images and videos.

Auto-generate content and sections. Use AI to generate content or entire visual sections with chat prompts.

This starter demonstrates creating dynamic pages in Builder, generated by Gatsby. It showcases rendering site sections via GraphQL queries and content modeling, replacing markdown files. Automated environment setup enables faster builds with incremental content changes.
npm install @builder.io/gatsby @builder.io/react
git clone the repo

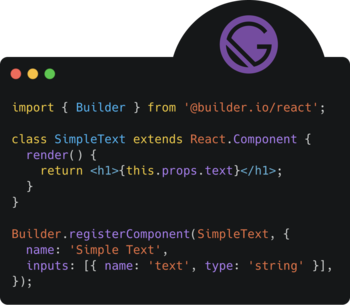
Here's an example of code that uses Builder for a component-driven page.

builder.init()
Each project you build in Builder has a Public API key that you can use to request your Builder content. Pass your key here to tell Builder where to look.
builder.get()
Fetches your content from Builder as JSON. You can add parameters and queries to get the right result.
<BuilderComponent/>
Pass the JSON you got from builder.get() to render a Builder page or section.
Builder.registerComponent()
Register any code component in your app to Builder. Then, it can be used for drag-and-drop page building.
Utilize Builder however you need with powerful server-side and static optimization tools.
Roles and permissions
Determine who can input content, who can use your approved design system, and who can create fully bespoke experiences.
Localization
Deliver highly personalized and localized experiences at scale.
Environments
Create pre-production environments to test updates and functionality
Performance
Build blazing fast experiences with advanced optimization, content delivery at the edge, and more.
Builder's headless CMS integrates with Gatsby using both a plugin and SDK, decoupling content management from the frontend. This enables dynamic content delivery while leveraging Gatsby's React-based UI and GraphQL data layer.




Explore our Gatsby and Builder quickstart guides and templates to accelerate your development process.
Launching Projects Faster With
Design to Code AI Automation
A pragmatic guide for engineering leaders and development teams
Read the guide
