We've all been there. The design looks perfect in Figma. Everyone's approved it. But then comes the hard part: turning that static design into a living, breathing feature.
Developers spend hours implementing each interaction. Designers watch their vision get lost in translation. Product managers juggle timelines as simple UI changes turn into week-long projects.
Today, we're changing that forever by bringing our AI Assistant, Visual Copilot, to the Builder Visual Editor — enabling you to make Figma designs interactive with natural language, using your actual code, data, and APIs.
Real data, real APIs, real features
But it goes way beyond basic interactions. Unlike other AI tools, Visual Copilot isn't generating static code or isolated components.
It understands your entire tech stack. From creating complete data tables to adding advanced features like sorting and pagination – all while working with your real data.
Interactive designs from natural language
Select any element and say what you want. "Turn this FAQ section design into an interactive accordion" and watch as static design content transforms into a smooth, collapsible interface with production-ready code.
No coding required, just clear instructions.
Sync design changes to code
When designers update their Figma designs, merging those changes into your customized code base can be challenging.
Visual Copilot makes it seamless – intelligently syncing design updates while preserving your code edits. One click, and changes flow straight to production, no manual reconciliation needed.
Your design system automated
Colors, typography, spacing, components – Visual Copilot understands and enforces your design system automatically.
Whether your components are from your design files or generated by Visual Copilot, they're implemented exactly as intended, maintaining your brand's look and feel.
No more generic AI designs.
Publish without bottlenecks
Update landing pages, change layouts, or modify pricing tables in minutes. Your marketing team gets pixel-perfect, on-brand results while developers focus on complex features.
Even better - you can use the AI to personalize your site or app to different audiences, and publish updates (with approval workflows of course!) in a click.
Everyone moves faster, with complete control over when changes go live.

Want to watch the full launch event? Check out a sneak below and view in its entirety here.

After seeing all these capabilities, you might wonder – what exactly is happening here? It's not exactly designing, though we're using your design tokens and Figma components. It's not exactly coding either, even though we're using your code components and APIs.
It’s a new type of activity emerging in the space between design and development.
This is a Visual Development Environment – a tool that sits in the space between design and development.
Because you can completely harness it with natural language, it’s not just for designers or developers; it’s for everyone in your organization.
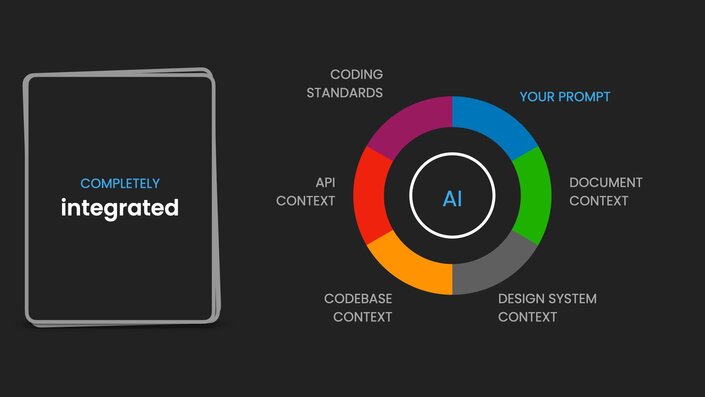
The power of design, code, and business context

Unlike other AI tools that generate isolated components or demos, Visual Copilot is deeply integrated with your entire product:
- Your design context: It understands your Figma components, design tokens, and documentation
- Your code context: It knows your code components, coding standards, and development patterns
- Your business context: It connects to your APIs, data models, and business logic
This means describing complex features in just a few words gets you exactly what your team would build – using your design system, following your standards, connected to your services.
More speed, more fun, better products
Our goal is to automate the grunt work, so you and your team can focus on the impactful work that helps you build better products, faster.
By reducing tedious tasks, we increase the time spent on enjoyable, creative work.
Faster iteration cycles mean more opportunities to test, learn, and refine, ultimately leading to superior products.
Get Started with Visual Copilot 2.0
- The new Visual Editor UI is available now for all Builder users (sign up here)
- Visual Copilot features in the Visual Editor are rolling out gradually to all customers starting today
- Code Sync capabilities will be released soon
Sign up to get notified when you get beta access to Visual Copilot for the Visual Editor.