👋 Hello and welcome to the latest edition of The Builder Drop, our newsletter with everything you need to know about what's new with Builder.io, and Visual CMS!
We're excited to highlight some new features and recent events.
Nothing on the market compares to Builder’s visual editor and CMS. Builder fuels our innovation, gives us flexibility and control over user experience, and empowers us to solve problems ourselves. Builder is core to how we build our apps now.

Anheuser-Busch

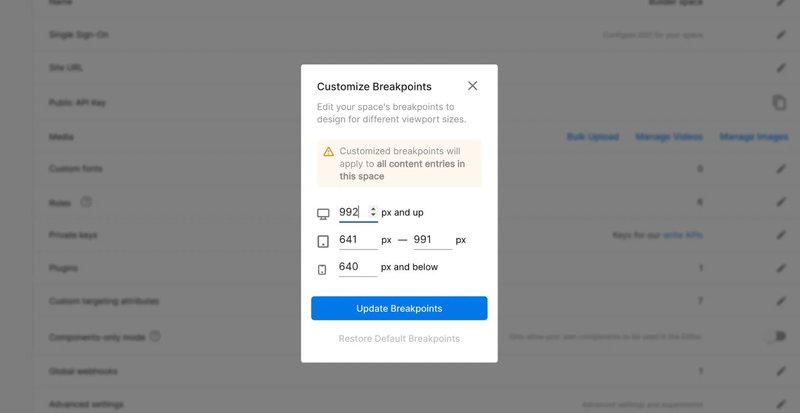
Customizable breakpoints: You can now create your own custom breakpoints for all your responsive design needs. Learn more here.

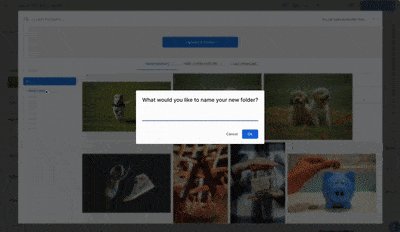
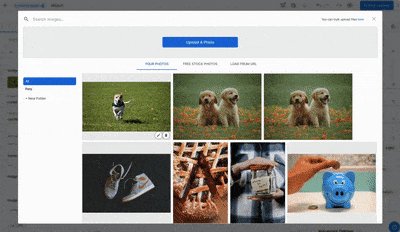
Digital Asset Manager: You can now organize and manage all of your digital assets – all image and video formats - to make you and your team more productive. Learn more.

- Command Palette: You can move quickly between content entries, spaces, account settings and moreby typing cmd+p. For example, search for a content entry (eg. “homepage”) and jump right to it. Learn more.
- Template Manager: Create folders to more efficiently manage all of your templates. Learn more.
- Builder Blueprints: This quick reference will help you learn how to get started with common use cases, like landing pages, product pages, and blogs, starting with Next.js. Explore here.
- New Get Started Page: We've made it easier for first-time users to understand the powerful features of Builder. Users will get a guided tour with tailored experiences based on their roles.


How to Build: Your Website with Symbols
Thinking of redesigning your website?
Learn how Logan, from our Marketing team, and Tim, from Customer Engineering, rebuilt our Builder.io homepage in just two days using their Symbol strategy! Watch now.

Digital storytelling this holiday season
Are you tired of having to pair down your list of Holiday campaigns due to limited technical resources? We're here to help! Watch the Builder squad as they share their favorite holiday campaign ideas and show how easily each can be accomplished using the Builder editor. Watch now.