Another day, another AI code editor! Just kidding - but seriously, a new AI editor called Trae just dropped. Remember when we used to joke about a new JavaScript framework dropping every day? Let's hope AI editors don't go down that road!
The reality is that using an AI-powered editor is quickly becoming less of a "nice to have" and more of a "wait, you're still coding without AI?" kind of thing. While Cursor has been crushing it as the go-to AI coding sidekick, Trae has entered the scene looking to measure up.
From code completion and generation to context awareness and pricing, let's break down how these tools compare where it matters most.
Cursor has established itself as a force to be reckoned with in the AI coding space. Built on VS Code's foundation, it's evolved into something far beyond a simple code editor with AI capabilities bolted on.
The new kid on the block comes from ByteDance, the company behind TikTok. Trae (cleverly named as "The Real AI Engineer"), positions itself as an adaptive AI IDE. It’s built on VS Code, just like Cursor, but it's not your typical VS Code clone. They've given the interface a fresh coat of paint, which is pretty nice to see. Best of all, it's completely free for now and packs some interesting features that make it worth a look.
Let's dive into the specific features and see how these two compare.
You know that feeling when you're typing and the IDE just gets what you're trying to do? That's what we're talking about here.
Cursor's code completion is top-tier stuff. It doesn't just predict your next line - it understands your project's context and can handle everything from auto-imports in TypeScript and Python to multi-line completions that actually make sense. The suggestions feel natural, like they're coming from someone who's intimately familiar with your codebase.
Trae takes an interesting approach with its completion system. Hit Enter for a new line, and it starts suggesting completions based on your code context. You can either Tab to accept everything or use Ctrl + → for word-by-word acceptance. Trae also encourages comment-driven generation - write what you want in a comment, and it'll try to make it happen.
This is where things get interesting. Imagine describing what you want your code to do, and boom — it's there.
Cursor combines code generation and agent capabilities in powerful ways. The Composer (⌘ + I) understands and implements entire project architectures, while Agent mode (⌘.) acts like a senior developer at your command, handling everything from context gathering to terminal operations. Together, they can scaffold entire applications while maintaining your project's style.
Trae's Builder mode employs a unique "think-before-doing" approach to project-wide operations. Before executing any changes, it first analyzes and confirms its understanding of the task, then breaks it down systematically. This methodical process covers everything from context extraction to file modifications and command execution, with real-time previews letting you see changes before committing.
This planning-first approach mirrors an emerging trend in AI coding tools - notably, the current leader on Aider's polyglot leaderboard is a combination of DeepSeek R1 for architectural planning with Claude for implementation, achieving a 64% success rate on complex coding tasks.
While Trae’s approach might take slightly longer than Cursor’s direct approach, it often results in more accurate first-attempt solutions.
Sometimes you just need to ask a question. But is chatting with an AI actually helpful?
Cursor's chat (⌘ + L) is context-aware and understands what you're working on. You can drag & drop folders into Chat for additional context and apply code suggestions directly. It even supports images for visual context.
Trae offers two chat interfaces:
- Side Chat (
⌘ + U): Works as an all-in-one AI partner, handling everything from code explanation to error fixing. - Inline Chat (
⌘ + I): Embedded within the code editor for better flow, perfect for quick edits or code explanations.
Both chat modes support multimodal input, allowing you to add images like error screenshots or design drafts. You can even reference terminal output directly in your chats.
Cursor extends its AI capabilities directly to the terminal with ⌘ + K. This lets you translate natural language descriptions into actual commands right in the terminal, making complex command-line operations more accessible. However, it hijacks the terminal's clear shortcut, which is kind of annoying.
Trae handles terminal operations through its chat interface rather than direct terminal integration. When you need a command, ask in the chat and Trae will provide it with two options:
- Add to Terminal: Inserts the command into your terminal, ready to run with Enter
- Run: Inserts the command into your terminal and executes it directly
It’s not as seamless as Cursor's direct terminal integration but this approach still provides the help you need for command-line operations.
This is a big one. Can these tools actually understand your whole project, or are they just looking at the current file?
Cursor's pretty impressive here. It looks at your entire codebase and project structure. You can even use @ symbols to reference specific parts of your project, like @Files, @Folders, @Code, and more.
Trae's context system is comprehensive, if a bit complex. You've got direct references, terminal output integration, and smart commands with #Code, #File, #Folder, and #Workspace. The automatic indexing for smaller projects (<5,000 files) is handy, though larger projects need manual indexing.
Let's look at the AI horsepower under the hood - which models are powering these tools?
Cursor offers a range of models, including GPT-4o, o1, Claude 3.5 Sonnet, and their custom cursor-small model. You can choose based on what you need — speed or capability.
Trae offers a focused selection of just two high-end models: Claude 3.5 Sonnet and GPT-4o. While limited in options, these are both top-tier models known for their advanced capabilities.
We all need a second pair of eyes sometimes.
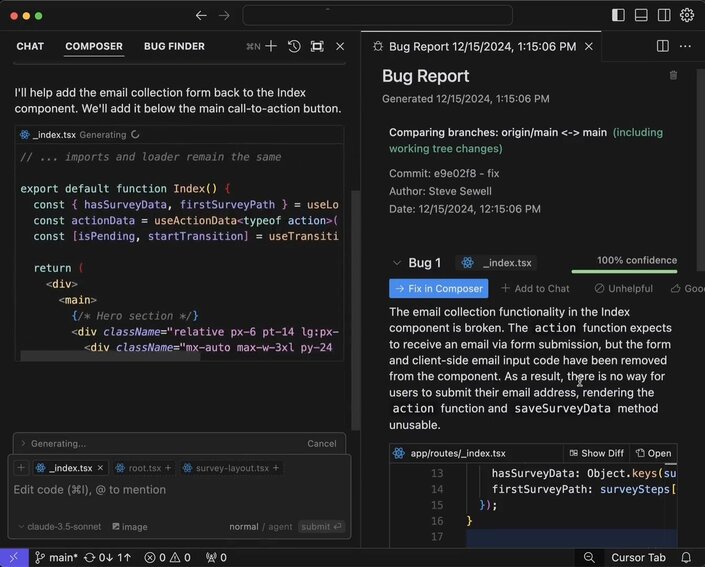
Cursor includes a powerful bug finder feature that scans your code and branch changes against main, rating potential bugs as it finds them. One click and it'll fix issues right in your editor, though each fix operation comes at a cost.

Currently, Trae doesn't offer dedicated AI-powered code review capabilities.
One size doesn't fit all in coding. Can you bend these tools to fit your specific needs, or are you stuck with what they give you?
Cursor offers two levels of AI behavior customization:
Global rules: Simple but powerful - modify AI behavior across your entire editor through Cursor Settings. Cursor Settings > General > Rules for AI. These rules apply to all features like Chat and Cmd+K commands.
Project rules: The recommended approach for serious development. Stored in .cursor/rules, these offer granular control with:
- File pattern matching for specific file types
- Folder-specific configurations
- Semantic descriptions for rule application
- Automatic context attachment
This flexibility means you can adapt AI behavior to different frameworks, file types, or development patterns within the same project.
While Trae offers language preferences and code indexing settings, it currently doesn't support custom AI behavior rules or project-specific AI configurations.
Let's talk money. How do their pricing models compare?
At $20/month for Pro and $40/user/month for Business, it's an investment in your development workflow.
Currently, Trae is completely free - a significant advantage for developers wanting to explore AI-assisted coding without commitment. While pricing will be introduced in the future, the current free access includes all features, from the Builder mode to multimodal capabilities.
After putting both tools through their paces, Cursor clearly comes out on top. Its more polished experience, superior context understanding, and fluid project-wide operations make it the more capable tool for serious development work.
That said, Trae offers an interesting proposition right now: it's free. While it may not match Cursor feature-for-feature, it's a solid platform for experiencing how AI can accelerate your coding workflow, especially with repetitive tasks.
My recommendation? Use Trae to build your AI-assisted development habits now, then upgrade to Cursor when you're ready to invest in a more powerful toolkit.

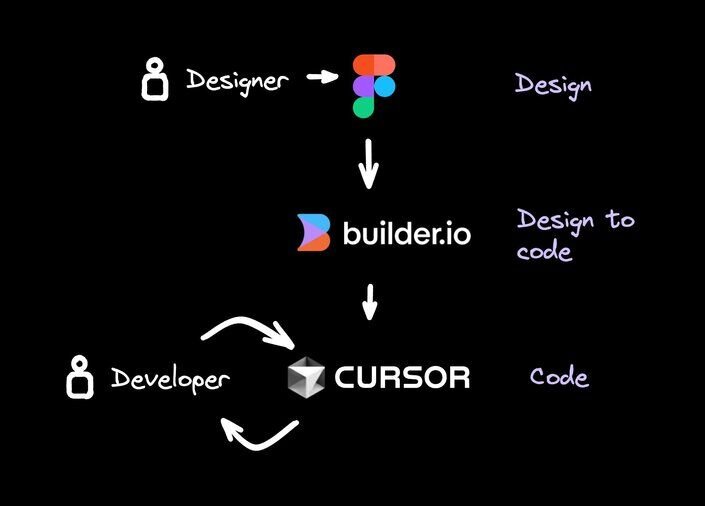
My preferred workflow looks like this:
- Our design team works in Figma
- Visual Copilot converts the designs to code
- I iterate on the code using Cursor
If you enjoyed this post, you might also like: