Converting Figma designs into React Native code remains a frustrating challenge for developers everywhere. Each Figma file takes many days to convert, making it hard for teams to focus on improving performance and building what truly matters.
Now, with AI technology becoming more advanced, it's time to leverage it as part of the solution to this challenge. At Builder.io, we've done just that with Visual Copilot. In this blog post, we'll explore how converting Figma designs to React Native code using our AI-powered toolchain can save hours of manual work and streamline the workflow for mobile app development.
What is Figma?
Figma is a collaborative interface design tool with an emphasis on real-time collaboration. It's known for its user-friendly interface and strong design capabilities, making it a favorite among designers. Figma components and design files form the basis for creating pixel-perfect designs and prototypes which are crucial for a seamless handoff to development teams.
One of Figma's powerful features is its dev mode, which means developers can inspect designs and extract valuable information for implementation. Many teams use Figma to create UI kits and design systems for their projects. Figma's extensibility through plugins further enhances its capabilities, allowing users to customize their workflow.
What is React Native?
React Native is an open-source mobile application development framework created by Facebook that enables developers to build mobile apps for iOS and Android using JavaScript and React. It allows for cross-platform development, meaning you can write code once and deploy it on both major mobile platforms, significantly reducing development time and resources. With more than 100k GitHub stars and a huge community, it is one of the leading frameworks for mobile app development.
The framework uses native components and the platform's standard rendering APIs, resulting in apps with a native look and feel and generally better performance compared to hybrid apps. React Native leverages the popular React library, making it accessible for web developers familiar with React. It also offers features like hot reloading for real-time code changes and provides JavaScript interfaces for accessing platform-specific APIs, allowing developers to tap into device capabilities like cameras and sensors.
Visual Copilot: AI-powered Figma to React Native plugin
At Builder.io, we've created Visual Copilot — an AI-powered Figma to code toolchain that leverages AI to accurately convert Figma designs into clean, efficient React Native code.
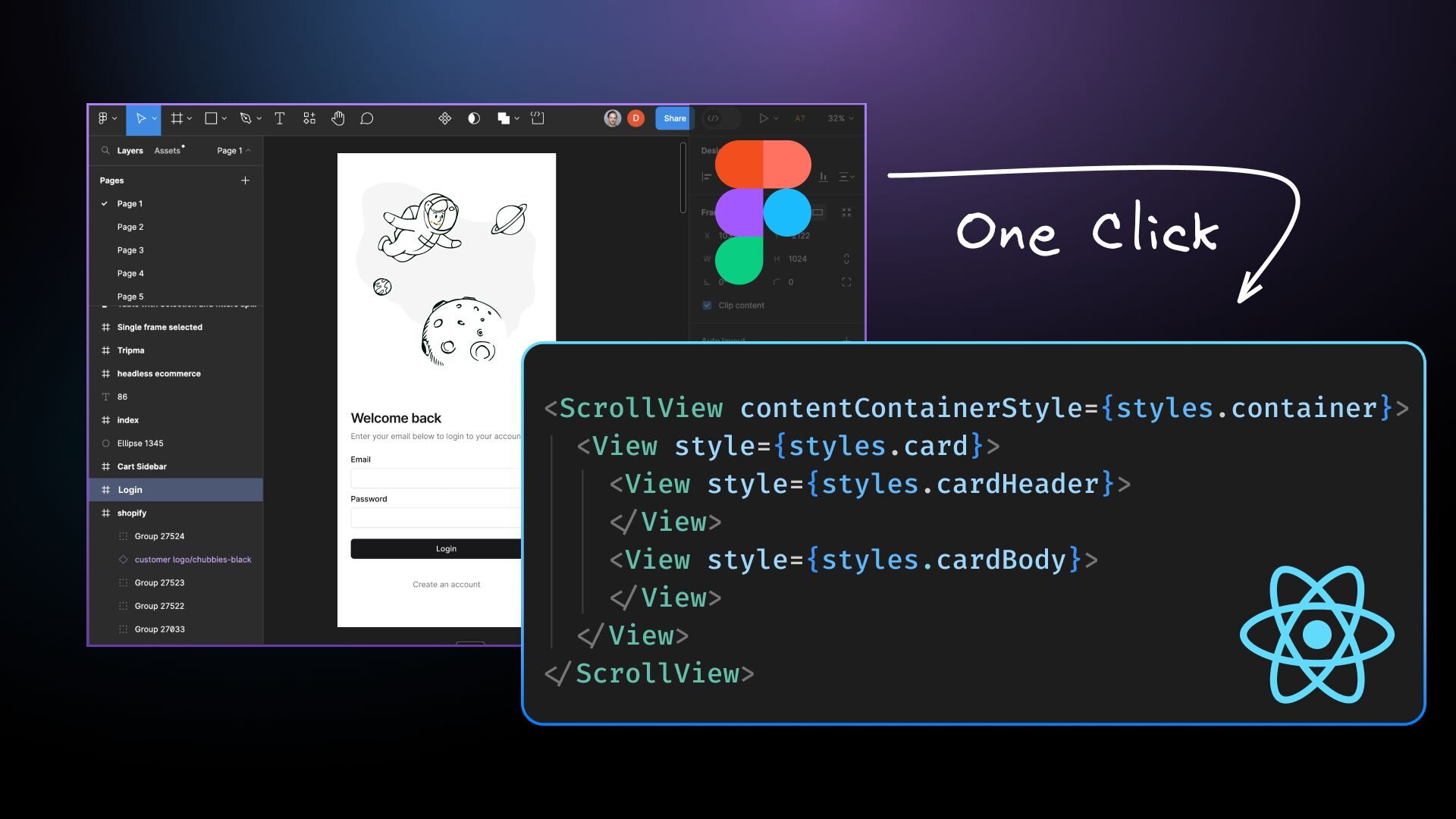
One-click conversion
Seamless integration
Customizable output
Styling support
Cross-platform compatibility

With React and Angular, Visual Copilot also supports mapping components and design tokens in a Figma design file to UI components in code.
How Visual Copilot uses AI to generate clean React Native code

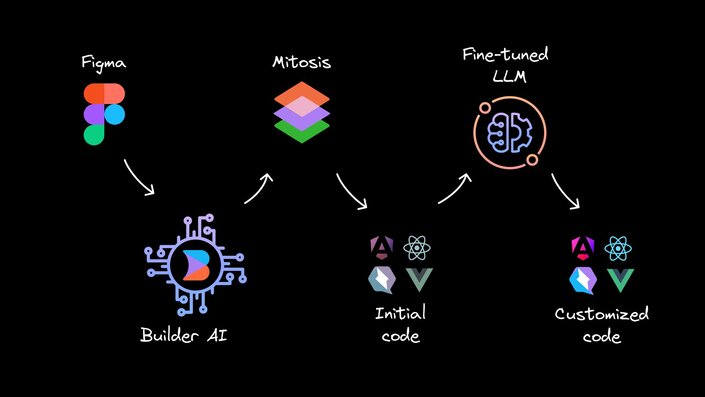
The core of Visual Copilot is built on advanced AI models and a specialized compiler:
- Initial AI Model: Trained on millions of design-to-code data points, our initial model transforms flat design structures into hierarchical code representations, even for complex layouts without auto layout.
- Specialized Compiler: Our open-source compiler, Mitosis, takes the structured hierarchy from the AI model and compiles it into React Native code, ensuring proper component structure and styling.
- Fine-tuning LLM: A finely-tuned Large Language Model (LLM) refines the code to match React Native best practices, your specific styling preferences, and any custom requirements you may have.
This multi-stage process ensures that the generated code is not just functional, but also adheres to best practices and your team's coding standards.
Converting Figma designs to React Native code
Getting started with Visual Copilot is straightforward:
- Launch the Visual Copilot Figma plugin.
- Select a layer in your Figma file and preview the selected layer.
- Click the “Export to code” button.
- Review the generated code in the preview window.
- Copy the code into your React Native project.
- Make any necessary adjustments for specific React Native functionalities or custom requirements.
Best practices for using Figma with Visual Copilot
To get the most accurate and efficient conversions, follow these best practices when designing in Figma:
- Use auto layout: Implement Figma's auto layout feature to create responsive designs that translate well to React Native's flexbox-based layout system.
- Name layers meaningfully: Use clear, descriptive names for your layers and components. This helps our AI understand the purpose of each element and generate more accurate code.
- Use components: Leverage Figma's component system to create reusable UI elements. This translates well to React Native's component-based architecture.
- Consider platform differences: While designing, keep in mind the differences between iOS and Android. Our tool will try to generate platform-specific code where necessary.
- Organize your designs: Group related elements and use a clear hierarchy in your Figma files. This organization will be reflected in the generated React Native component structure.
- Use vector networks for icons: When possible, use vector networks for icons and simple illustrations. These translate more efficiently to React Native's SVG components.
- Define images explicitly: For complex designs, use Figma's export feature to help the AI model recognize elements as an image or an icon.
- Minimize overlaps and intersections: Align boxes only with related components and avoid unnecessary overlapping to prevent undesired results.
- Avoid translucent effects: Stick to fully opaque colors, as transparency can be challenging for AI to interpret accurately.
Conclusion
Visual Copilot represents a significant leap forward in bridging the gap between design and development in the React Native ecosystem. By leveraging AI to automate the conversion of Figma designs to React Native code, we're enabling developers to focus on what truly matters: creating exceptional mobile experiences.
Whether you're working on a startup MVP or a large-scale enterprise application, Visual Copilot can significantly reduce your development time, streamline your workflow, and help you bring your mobile app ideas to life faster than ever before. We're excited to see how it will transform the mobile development landscape, making the journey from pixel-perfect designs to fully functional React Native apps smoother and more efficient than ever before.