This time around, we’ve added tags to Builder data models and updated our admin user controls. We’re helping you use POST better with the Write API docs, and we’ve launched a new developer experience for getting started with Qwik and Builder.

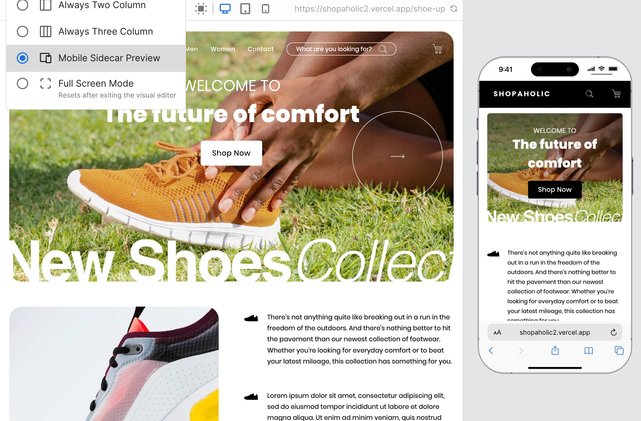
Catch mobile issues before they happen
Visualize how your designs look on desktop and mobile devices at the same time throughout the entire editing process with the new mobile sidecar preview.

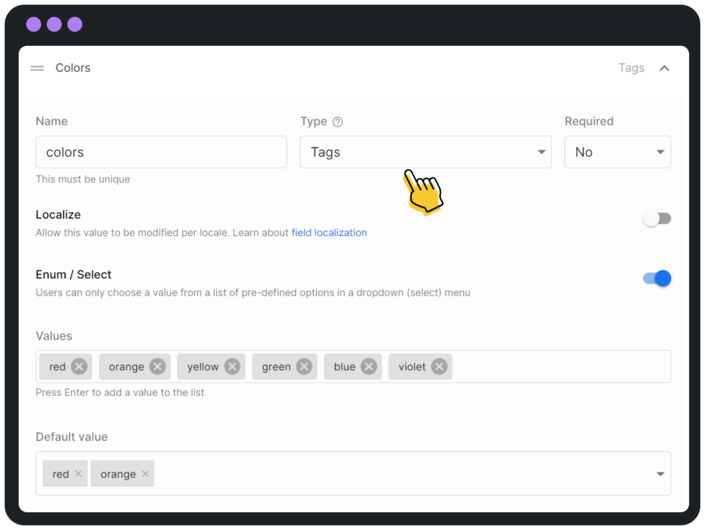
Limit tag selection to specific values
Ensure consistency and help your team categorize content with multi-select enums in data models and custom component inputs.

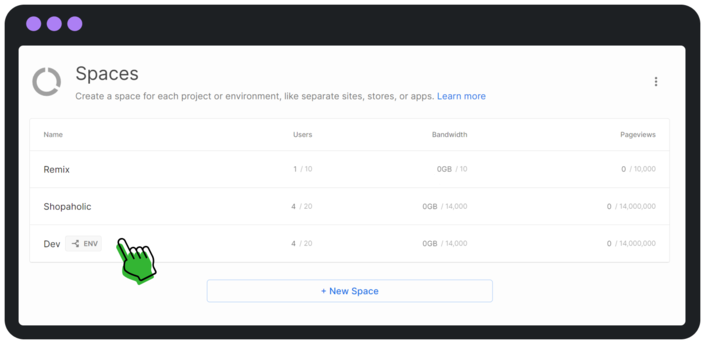
New admin controls & monitoring
Builder admins can now set user limits and anyone with permissions can easily monitor usage across spaces and environments.

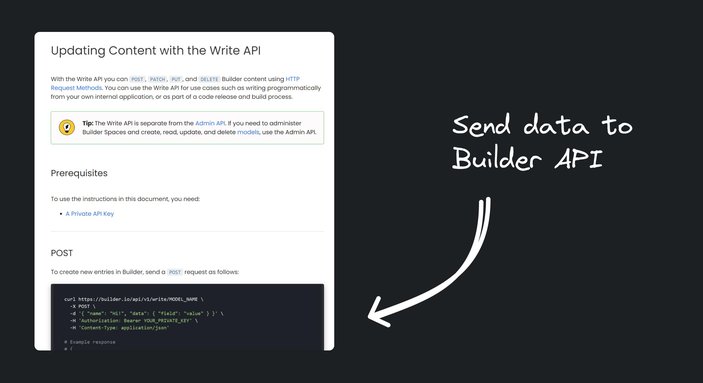
POST with the Builder Write API
You asked for more and we listened. Check out the expanded info on POST.

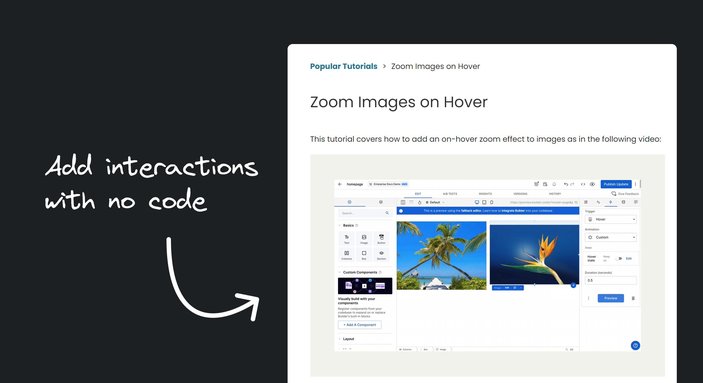
Zoom images on hover
Make your images stand out by adding a zoom effect on hover.
How to Ship your First Personalized Web Experience
Learn how easy it can be to ship personalized experiences with Builder.

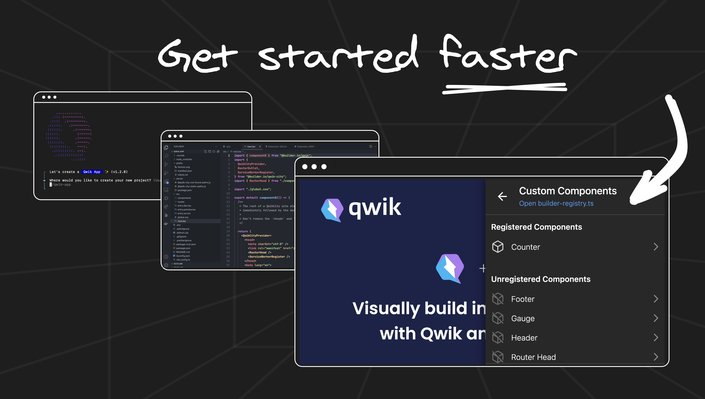
Introducing Builder Devtools
Now you can get started with a Qwik app integrated with Builder's visual editor in just a few steps. Run npm create qwik@latest to try it out!

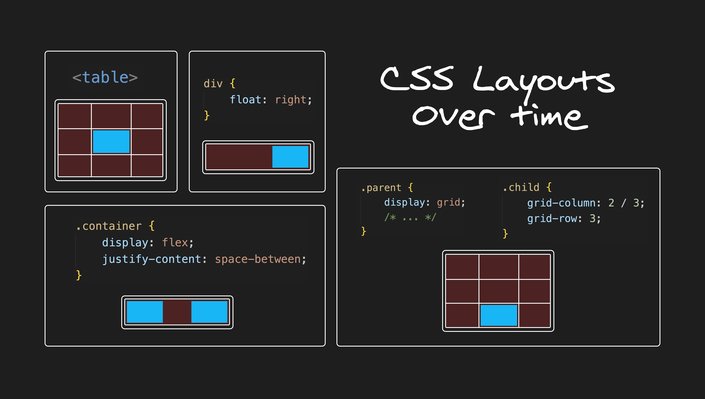
CSS: The Good Parts
Journey through the past 30 years as CSS has changed to accommodate powerful web layouts and take a peek at the future of styling the web

Routing and SEO Metadata in Next.js 13
Learn how to leverage the Metadata API to enhance routing metadata and improve SEO in Next.js 13.