AI code editors have come a long way since their introduction. What started as experimental coding tools are now essential parts of many developers' daily workflows. As these editors mature, the question isn't whether to use one, but which one best suits your needs.
In this article, we'll explore the leading AI code editors of 2025, from traditional IDEs with powerful AI integrations to purpose-built AI-first editors. Let's see what each brings to your development workflow.
Visual Studio Code has been the go-to editor for many developers for years now. It's free, open-source, and supports just about every programming language you can think of. In 2025, through AI powerhouses like GitHub Copilot and Cline, it has evolved into a complete AI development environment while maintaining its familiarity and extensibility.

GitHub Copilot, the tool that introduced many developers to AI pair programming, has transformed from a simple code completion tool into a sophisticated pair programmer.
Key Features:
- Real-time code completions
- Context-aware and smart code suggestions based on your current code and comments
- Support for multiple programming languages and frameworks
- Seamless IDE integration
- Built-in chat capabilities through Copilot Chat for natural language requests
- Copilot Agents for extending functionality with custom AI-powered tools for documentation, data retrieval, and specialized coding tasks
Models Supports multiple models including Claude 3.5 Sonnet from Anthropic, o1, and GPT-4o from OpenAI
Pricing: Free tier with 12,000 completions per month, $10/month for individuals, $19/user/month for businesses, free for students and open source contributors

Meet VS Code's other AI powerhouse. Cline bridges the gap between editor and terminal, turning routine development tasks into streamlined workflows with its unique approach to AI assistance.
Key Features:
- Autonomous file creation and editing with diff views and
Timelinetracking - Terminal command execution with real-time output monitoring
- Browser automation for testing, debugging, and UI interactions
- Flexible API integration with support for OpenRouter, Anthropic, OpenAI, Google Gemini, and local models
- Comprehensive context management with file structure analysis and
ASTparsing - Workspace checkpoints for comparing and restoring different versions
- Extensible through
Model Context Protocolfor custom tools and capabilities - Cost tracking for API usage and token consumption
Models: Supports a wide range of models from Anthropic, OpenAI, Google Gemini, DeepSeek, and local models via LM Studio and Ollama
Pricing: API costs vary based on chosen providers

Imagine if Visual Studio Code went on a retreat, had a spiritual awakening, and came back obsessed with AI. That's basically what Cursor is. It's built on top of VS Code, so it feels familiar, but it's packed with AI features that make you wonder if you're still actually coding or if you've somehow stepped into the future.
Key Features
- Advanced code completion with auto-imports for TypeScript and Python
Composer(⌘ + I) for creating entire applications- Agent mode (
⌘ + .) for context gathering and terminal operations - Context-aware chat (
⌘ + L) with folder drag & drop support - Terminal integration with natural language command processing
- Built-in bug finder with fix suggestions
Models GPT-4o, o1, Claude 3.5 Sonnet, and more
Pricing Free hobby tier, $20/month for Pro, $40/user/month for Business

Built on VS Code (sensing a theme here?), Windsurf offers a sophisticated AI-powered development environment with its Supercomplete and Cascade features. Developed by Codeium, it focuses on real-time workspace understanding and intelligent code assistance.
Key Features
Supercompletefor predicting and offering intelligent code suggestions with diff box previewsCascadewith real-time workspace sync and iterative problem-solving- Comprehensive project understanding with automatic context updates
Flowtechnology for workspace synchronization
Models Base Model (Llama 3.1 70B), Premier Model (Llama 3.1 405B), plus GPT-4o and Claude 3.5 Sonnet with image support
Pricing Free tier with base model access, $15/month for Pro, $60/month for Pro Ultimate

ByteDance, the company behind TikTok, decided to throw its hat into the AI code editor ring with Trae (The Real AI Engineer). And surprise, surprise — it's built on VS Code. Trae might be the new kid on the block, but it's coming in hot with a polished UI and some fresh ideas.
Key Features
- Unique "think-before-doing" approach to project-wide operations
- Builder mode with systematic task breakdown
- Dual chat interfaces: Side Chat (
⌘ + U) and Inline Chat (⌘ + I) - Comprehensive context system with automatic indexing
- Support for multimodal input including images
Models Claude 3.5 Sonnet and GPT-4o only
Pricing: Currently free with all features included (future pricing to be introduced)
Finally, an editor that isn't another VS Code fork! Zed is something different - a blazing fast editor built from the ground up in Rust, focused on raw performance and clean design. They were a bit late to the AI party, only launching their AI features in August 2024, and are still catching up with features that other editors have had for a while.
Zed isn't yet at the level of our main contenders, but their focus on performance combined with their careful approach to AI integration makes them worth keeping an eye on.
All the AI IDEs I've shared are powerful, but there's one thing that would make them even better: visual editing.
LLMs are very bad at checking if a design looks right in your code.
With Fusion (our extension), you can take all those AI-generated components and edit them visually, like in Figma, but directly in your actual codebase.

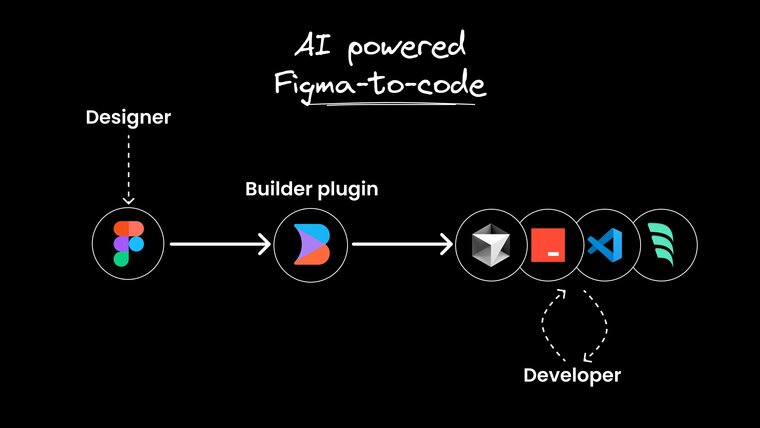
While we've covered the best AI code editors, it's worth mentioning that the future of development isn't just about writing code. One of my preferred workflows combines these AI tools with Visual Copilot, a design-to-code Figma plugin:
- Design in Figma: Everything starts with the design team creating pixel-perfect designs in Figma.
- Visual Copilot: Next, Visual Copilot handles the code generation process, converting these Figma designs into clean, production-ready code.
- Fine-tuning in IDE: While Visual Copilot handles the heavy lifting of translating design to functional code, I iterate on the generated code using the IDE's AI capabilities to add interactivity, optimize performance, and implement complex features across multiple files.
It's 2025, and AI code editors have evolved from novelties to necessities. The tools are mature - it's just about finding the one that that best complements your coding practices and accelerates your software development process.
Just remember: with great power comes great responsibility. And by responsibility, I mean "the ability to introduce bugs at superhuman speeds.”
While AI coding tools are great at generating functional code and handling repetitive coding tasks, they're most effective when combined with thorough code review practices.
For a more opinionated and technical deep dive, check out: